안녕하세요.
오늘은 Github 내용을
다뤄보겠습니다.
사실 GUI방식으로
화면 보면서 Github하는 거는
어려운 것이 없습니다.
그냥 pull 버튼 누르고
push버튼 누르고
Upload 버튼 누르고...
저도 이런 식의 그래픽 명령이
익숙한 사람이지만
사람이 또 살다보면
CLI방식 명령어로 작성하여
github를 운영해야할 때도 있지요..
그래서 아는 내용을 정리해보겠습니다.
Github 명령어 모음 및 개념
Github Repository 만든 후
VS Code의 Terminal에서 순서대로 작성.
1. git init --> git을 초기화한다.
2. git remote add origin 깃주소 -->
3. git add . -->
4. git commit -m "message"
5. git push origin master
** 만약 Readme 파일을 Repository 만들 때 추가 했다면
1. git remote add origin 깃주소
2. git pull origin main
2번 명령어를 치면 VS code Editor에 readme 파일을 불러온다.
--> 이렇게하면 왜 git master 브랜치로만...?
main 브랜치 디폴트로 설정하고 어떻게하는지 알아보기...
처음에 commit 하여 push한 후에 파일 및 폴더가 추가 된 경우
보통은 그냥 commit 하고 Push 하면 VS code에서 작성한 것이 업데이트 되어 깃허브에 적용 될 것이다. 하지만 파일 및 폴더가 추가된 경우라면...?? 이런 경우에는 pull 한 다음 병합하여 다시 commit 하고 Push 해줘야한다.
1. git clone {원격 저장소 주소}
- github 원격 저장소 주소와 연결
2. git push origin HEAD
- 원격으로 내용을 업로드 하는 것을 PUSH 라고 한다.
3. git fetch
- 협업하다 보면 다른 사용자가 먼저 PUSH 했을 수도 있다. 이럴 땐 저장소의 최신 버전을 가져와야 한다. fetch를 사용하자!
4. git pull origin master
- 최신 업데이트 된 내용을 가져오고 병합하려면 PULL을 이용한다!
5. git add .
gid add . 이후의 내용을 추가하라
6. git commit -m "finish"
- finish라는 메세지와 함께 commit 전송한다!
7. git push --set-upstream origin master
- 새로운 set으로 origin master에 업로드하라 !
8. git push
- PUSH 업로드가 완료된다!!
** 폴더 및 파일이 추가 되어서, 오류가 계속 떴는데... 오류 내용이 이전에 Push한 파일이 있어서 안 된다.
PULL 충돌인가? 약간 개념이 약해서.. 헷갈렸는데 지금 어느정도 해결이 되었다..!!
CLI 방식이 아직 익숙하지 않아서 그렇지... 이제 곧 적응이 되어 갈 것이다.
https://jeonghwan-kim.github.io/dev/2020/02/10/git-usage.html
깃(Git) 개념과 상황별 팁
git-usage 저장소가 어느새 스타 100을 넘었다. 에버노트에 정리한 것을 깃헙에 공유한 것인데 필요한 분들이 그만큼 많았나 보다. 기억나지 않을때 들춰볼 요량으로 명령어만 나열한 것인데, 다시
jeonghwan-kim.github.io
위의 링크가 정말 git 관련 하여 정리가 잘 되어 있는 것 같다.
공식홈페이지 이런 곳 보다도... 내가 보기엔 여기가 젤 편하다!
리눅스 git허브 push해보자.
vscode에서 push하기
1. 옆에 GUI로도 가능하다.
git clone 주소
한 다음에
해당 폴더(ex. AWS2)를 연다.
수정 한 다음에
stage 하고
commit하고 push한다.
좌측 메뉴 브랜치 동그라미
여러 개 메뉴 누르고
change 누르고 stage 한다.
그담 commit 누른다.
그담 push 누른다.
2. 명령어로 하기
git clone 주소
한 다음에
해당 폴더(ex. AWS2)를 연다.
수정 한 다음에
stage 하고
commit하고
push한다.


'Tech Blog > Info(Linux,etc)' 카테고리의 다른 글
| C언어와 Java, python 등의 차이점 (0) | 2021.06.18 |
|---|---|
| 자주 쓰는 Markdown 문법 정리!! (0) | 2021.06.09 |
| VS Code 단축키 모음+플러그인 모음 (꿀팁) (0) | 2021.05.28 |
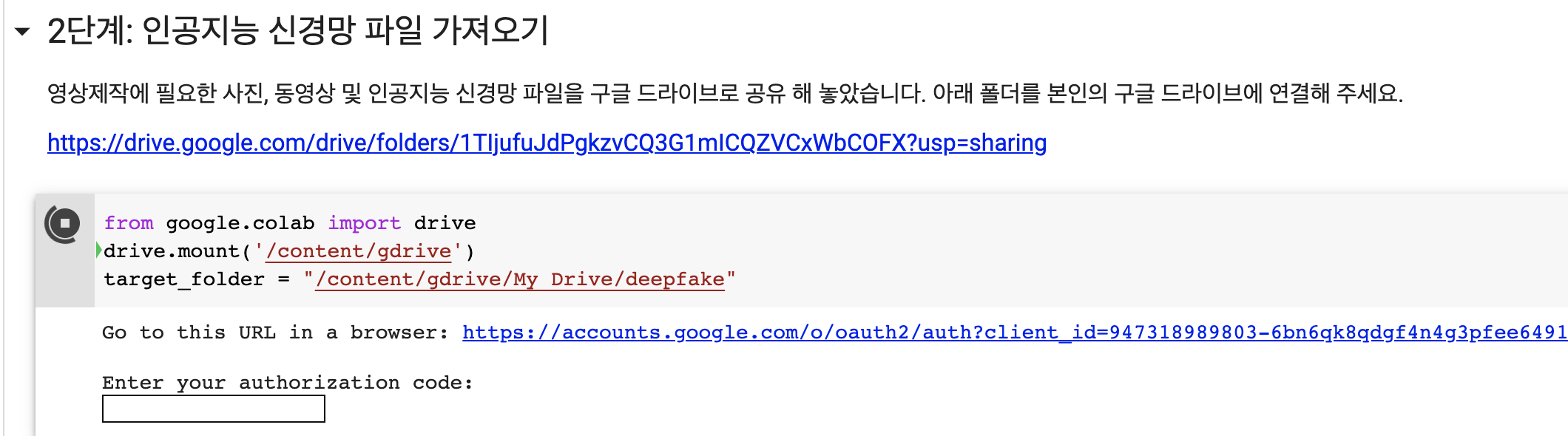
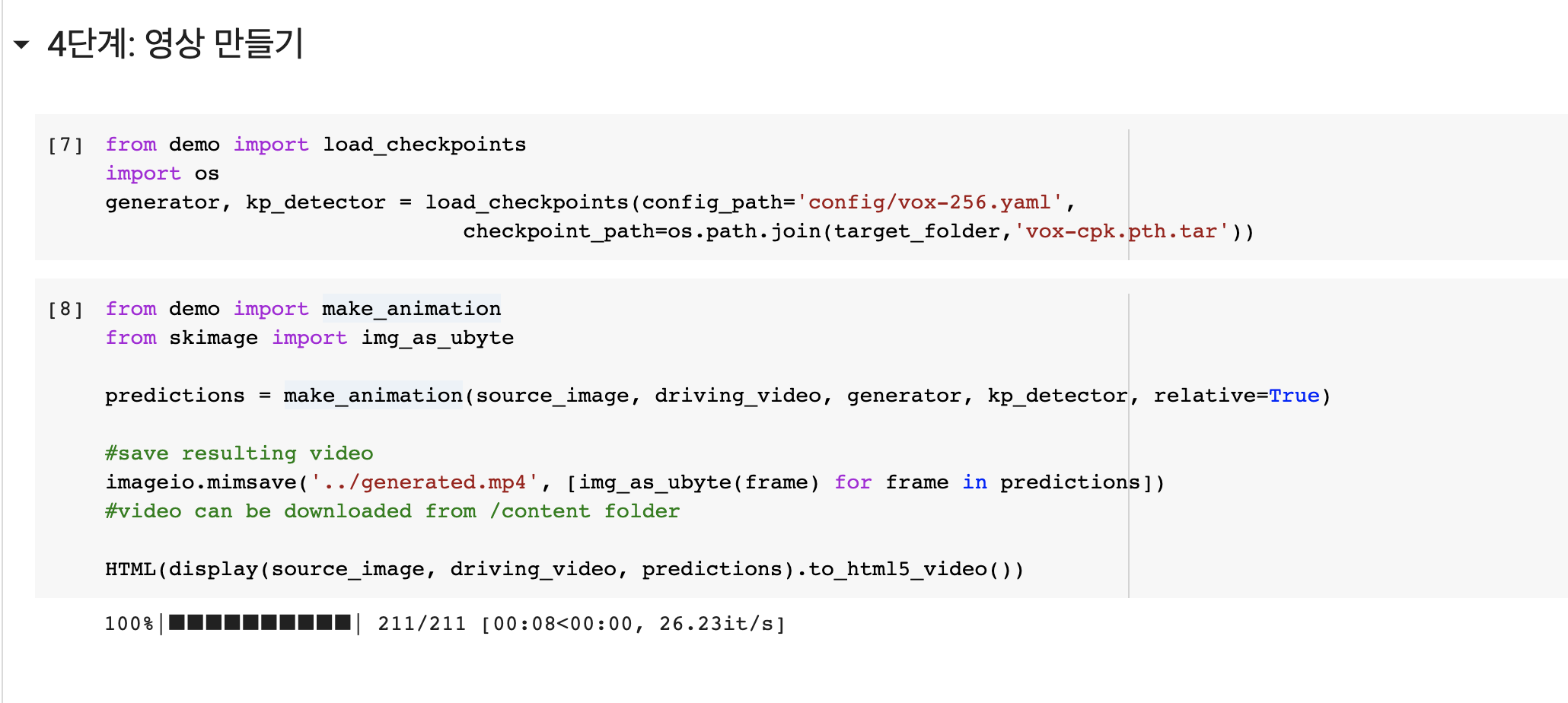
| 딥페이크(Deep Fake) 기술을 활용해보자!! (0) | 2021.05.18 |
| Mac으로 도지코인 채굴하기 (4) | 2021.05.12 |